Your cart is currently empty!

HTML, CSS, and JavaScript: 3 Pillars of Web Development – A Comprehensive Guide
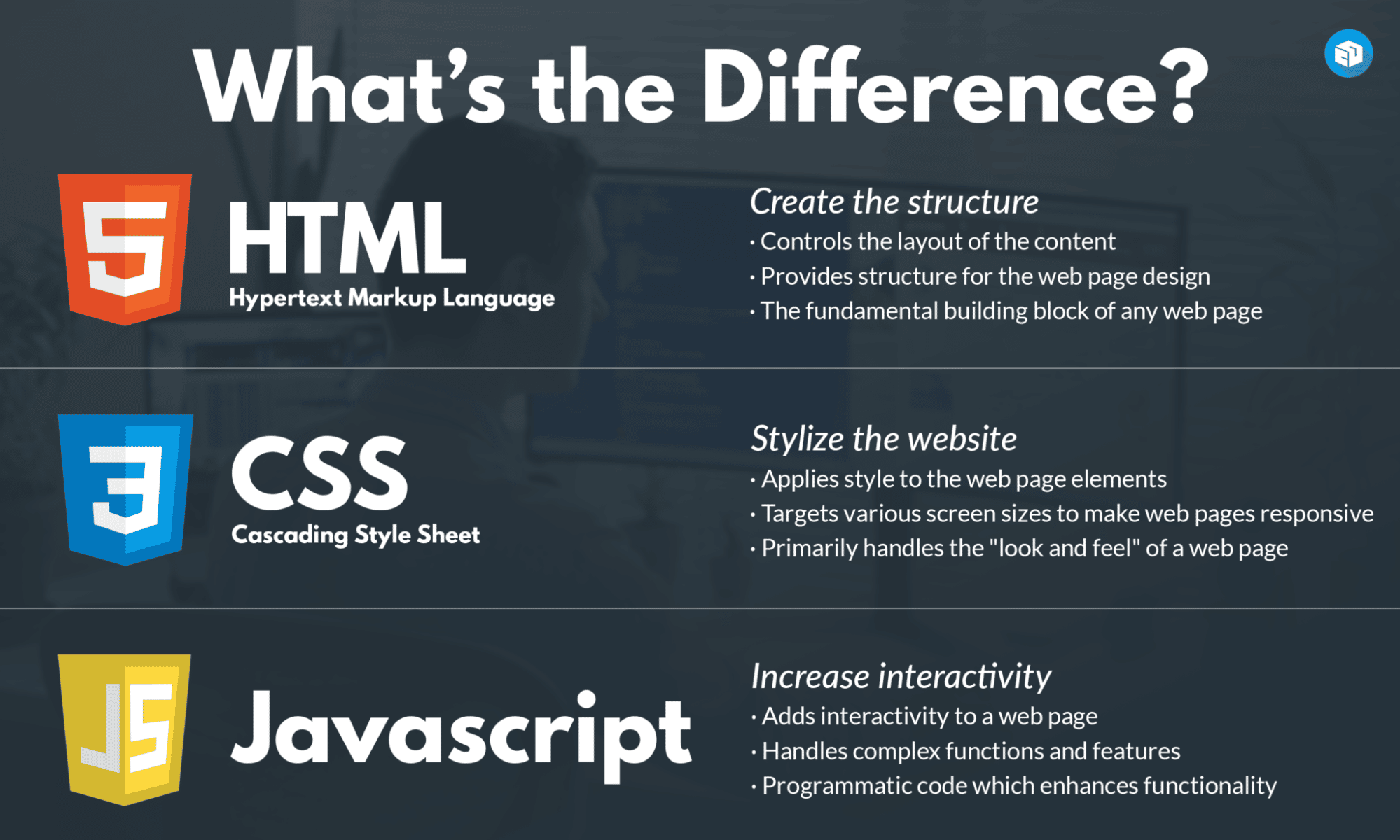
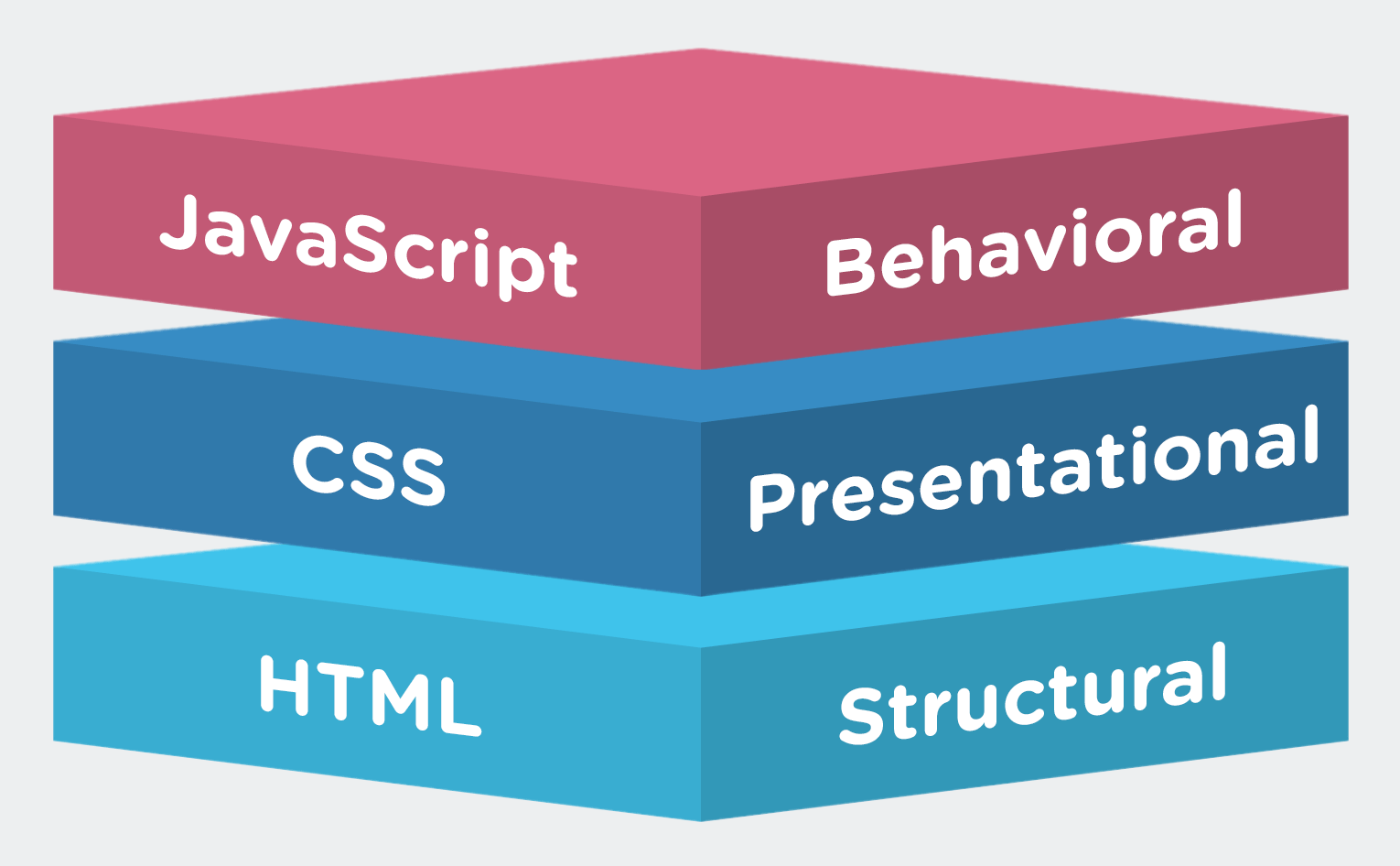
HTML, CSS, and JavaScript form the foundation of modern web development. Together, they create dynamic, interactive, and visually appealing websites. This article provides an in-depth exploration of each technology, detailing their definitions, syntax, workings, benefits, drawbacks, and real-world applications. HTML: The Structure of the Web What is HTML? HTML (HyperText Markup Language) is the standard…
HTML, CSS, and JavaScript form the foundation of modern web development. Together, they create dynamic, interactive, and visually appealing websites. This article provides an in-depth exploration of each technology, detailing their definitions, syntax, workings, benefits, drawbacks, and real-world applications.
Table of Contents
HTML: The Structure of the Web
What is HTML?
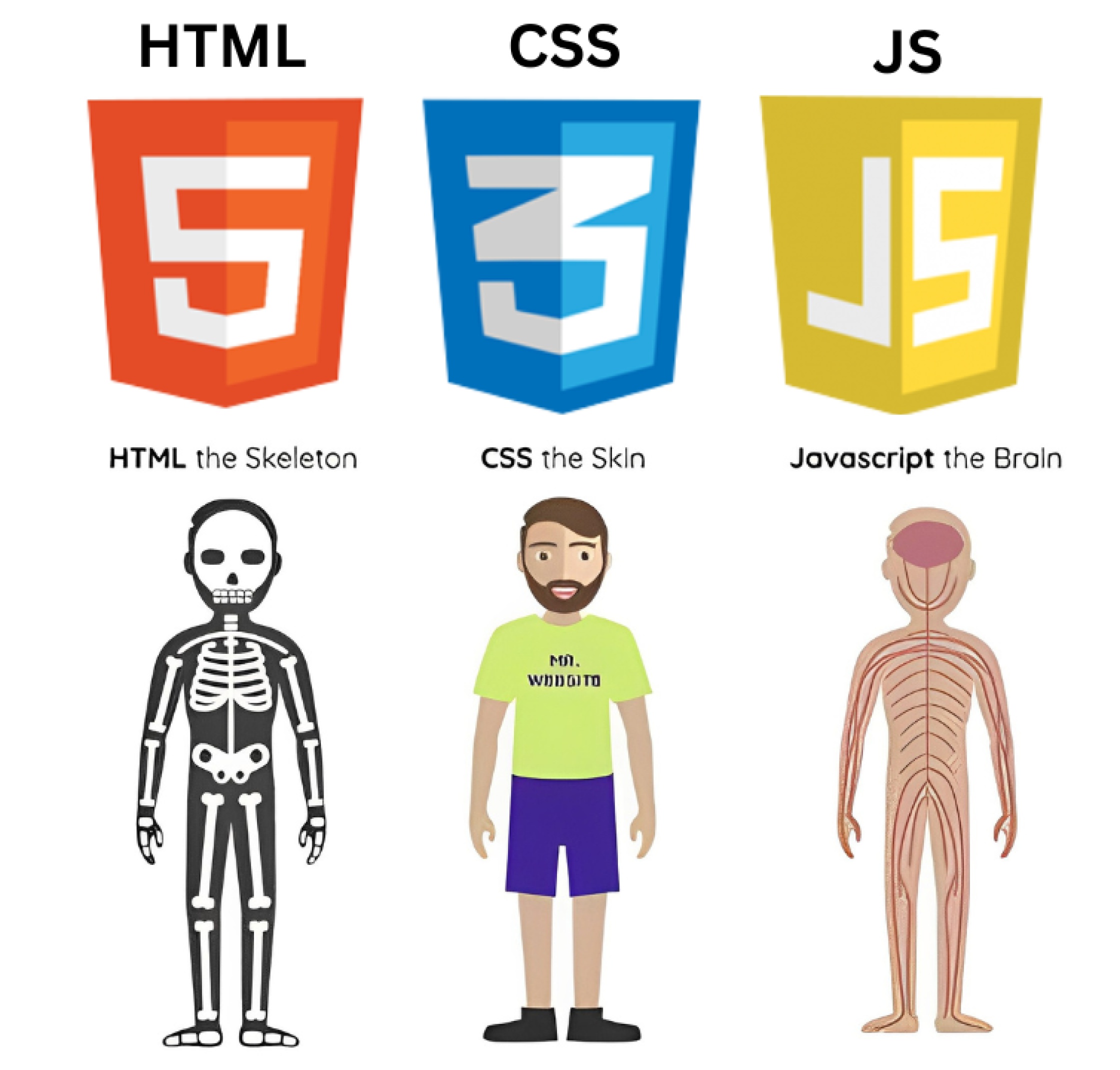
HTML (HyperText Markup Language) is the standard language for creating web pages. It provides the structure and content of a webpage, using elements like headings, paragraphs, links, images, tables, forms, and multimedia elements. HTML acts as the skeleton of a webpage.
Basic Syntax
HTML documents consist of elements enclosed within tags. Here’s a simple example:
<!DOCTYPE html>
<html>
<head>
<title>My Web Page</title>
</head>
<body>
<h1>Welcome to My Website</h1>
<p>This is a paragraph.</p>
<a href=”https://www.example.com”>Visit Example</a>
<ul>
<li>Item 1</li>
<li>Item 2</li>
</ul>
</body>
</html>
How Does HTML Work?
Browsers read HTML files and render the content on the screen. HTML tags define the structure, while attributes provide additional information about elements. For instance, the <a> tag creates a hyperlink, and the href attribute specifies the link’s destination.
Benefits of HTML
- Easy to Learn: Simple syntax and widely documented.
- Universal Support: Supported by all web browsers.
- Foundation of the Web: Essential for creating any website.
- Media Integration: Enables embedding of images, videos, and audio files.
Drawbacks
- Limited Styling Capabilities: Requires CSS for customization.
- Static Content: Requires JavaScript for dynamic functionality.
Use Cases
- Building the structure of websites.
- Creating forms for data collection.
- Embedding multimedia elements.
CSS: Styling the Web
What is CSS?
CSS (Cascading Style Sheets) is a stylesheet language used to describe the presentation of a webpage, including layouts, colors, fonts, animations, and responsiveness. CSS enables developers to create visually appealing and consistent designs.
Basic Syntax
CSS rules consist of selectors and declarations:
h1 {
color: blue;
font-size: 24px;
text-align: center;
}
body {
background-color: #f0f0f0;
margin: 0;
font-family: Arial, sans-serif;
}
How Does CSS Work?
CSS can be applied in three ways:
- Inline: Styles added directly to an HTML element using the style attribute.
- Internal: Styles defined within a <style> tag in the HTML <head>.
- External: Styles stored in a separate .css file and linked to the HTML document using the <link> tag.
The browser applies styles based on the cascade and specificity rules, ensuring a hierarchy of style application.
Benefits of CSS
- Separation of Content and Design: Simplifies maintenance and updates.
- Reusability: Allows sharing styles across multiple pages.
- Responsive Designs: Adapts layouts for various screen sizes and devices.
- Animations: Enables dynamic visual effects.
Drawbacks
- Complexity in Large Projects: Managing extensive stylesheets can become challenging.
- Browser Compatibility: Variations in rendering across browsers.
Use Cases
- Designing layouts and color schemes.
- Creating responsive websites.
- Adding animations and transitions to elements.
JavaScript: Adding Interactivity
What is JavaScript?
JavaScript is a versatile programming language that brings interactivity to web pages. It allows developers to create dynamic content, such as animations, interactive forms, and real-time updates, making websites more engaging and user-friendly.
Basic Syntax
JavaScript uses statements, variables, and functions. Here’s a simple example:
function greetUser(name) {
alert(`Welcome, ${name}!`);
}
greetUser(‘Alice’);
How Does JavaScript Work?
JavaScript runs in the browser and interacts with HTML and CSS through the Document Object Model (DOM). This allows developers to manipulate webpage elements, respond to user inputs, and update the page dynamically without reloading.
Benefits of JavaScript
- Enhanced Interactivity: Enables real-time content updates and animations.
- Cross-Browser Support: Runs on all modern browsers.
- Extensive Libraries: Libraries like React and frameworks like Angular streamline development.
Drawbacks
- Security Risks: Vulnerable to attacks like cross-site scripting (XSS) if not implemented securely.
- Performance Issues: Large or poorly optimized scripts can slow down websites.
Use Cases
- Creating interactive forms and validation.
- Building single-page applications (SPAs).
- Developing games and visualizations.
Comparison Table

| Feature | HTML | CSS | JavaScript |
| Purpose | Structure of web pages | Styling of web pages | Interactivity and dynamics |
| Complexity | Easy | Moderate | High |
| Learning Curve | Beginner-friendly | Moderate | Steeper |
| Use Cases | Content creation | Designing layouts | Adding interactive elements |
Advanced Examples and Use Cases

HTML Example: Form Creation
<form action=”/submit” method=”post”>
<label for=”name”>Name:</label>
<input type=”text” id=”name” name=”name”>
<button type=”submit”>Submit</button>
</form>
CSS Example: Responsive Design
@media (max-width: 600px) {
body {
background-color: lightblue;
}
}
JavaScript Example: DOM Manipulation
document.getElementById(‘name’).addEventListener(‘focus’, function() {
this.style.backgroundColor = ‘yellow’;
});
Conclusion
Mastering HTML, CSS, and JavaScript is crucial for web development. These technologies provide the building blocks for creating functional, visually appealing, and interactive websites. Beginners should start with HTML, progress to CSS for design, and then dive into JavaScript for advanced functionality. With consistent practice and exploration of frameworks and libraries, developers can unlock the full potential of web development.
Interesting Read: Technology and Energy: Driving an Unstoppable Green Revolution – Tech To Know